
ウェブマスターツールへ自分の運営しているサイトを追加する時にURLを入力するだけでは、他人がなりすまして申請ができてしまうので、所有権の確認をする必要があります。
本当に申請者がウェブマスターかを確認する為にgoogleは4種類の方法を使って所有権の確認を行い確認が取れたところでサイトをウェブマスターツールへ追加することができるようなシステムになっているようです。
今回はgoogleが推奨しているHTMLファイルによる確認方法について書いていきます。
1 ウェブマスターツールからサイトを追加
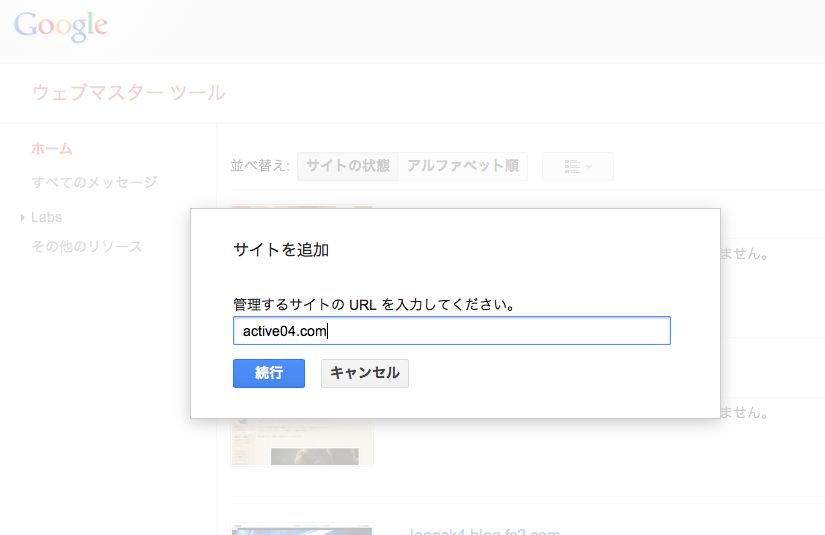
ウェブマスターツールのホーム画面から[サイトを追加を]クリックします。
管理サイトのURLを聞いてくるので追加したいサイトのURLを入力して続行をクリックします。

2 googlexxxxxxxxxxxxxxxx.htmlをダウンロード
この HTML 確認ファイルの部分をクリックして(googlexxxxxxxxxxxxxxxx.html)をダウンロードします。
クリックするとhtmlファイルを自分のPCへダウンロードします。

3 googlexxxxxxxxxxxxxxxx.htmlをアップロード
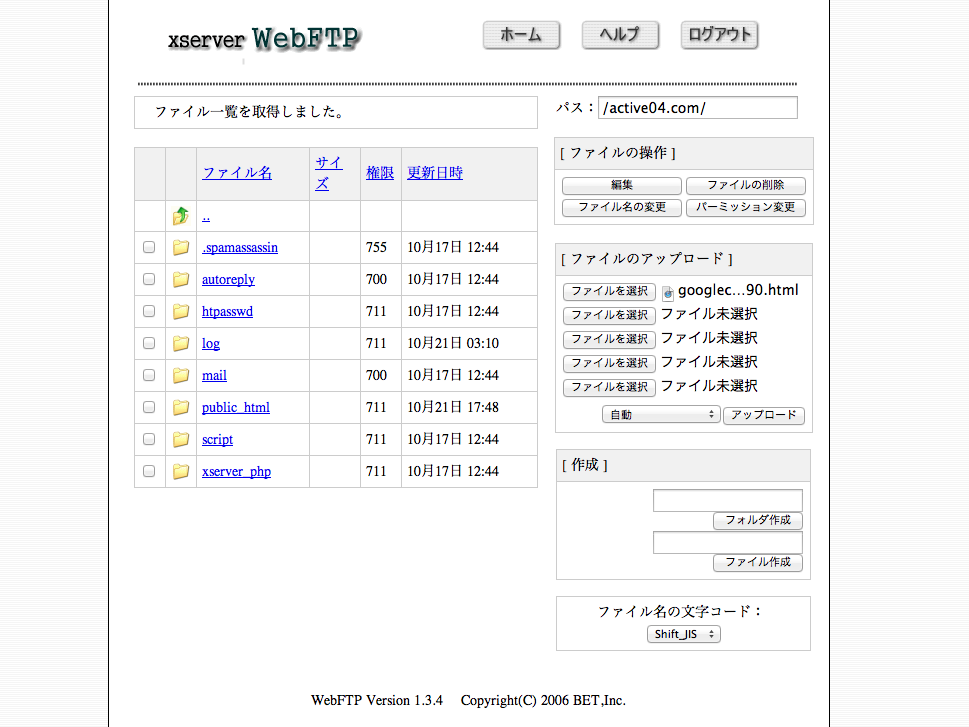
私はXサーバを使用しているのでファイルをアップロードする場合は、XサーバのHP内にあるファイルマネージャーから直接、ダウンロードしたHTMLファイルを
アップロードします。
2の書き方だとhttps://active04.com/の直下にHTMLファイルをアップロードをすれば良いように見えますので直下へアップしてみました。
保存したHTMLをファイルXサーバへドメインフォルダ直下へアップロードするのですが、アップロード自体は上手く行くものの、その後の確認作業で確認ができませんでした。

確認方法は項目3のURLをクリックしてHTMLが表示されれば正常にサイトが追加された事になるのですが、結果は【404 FILE NOT FOUND】の表示されて確認がとれません。

何でか調べてみましたが、どのHPにもその答えは記載されていませんでした。
画面を見てもらうと判るのですが【404 FILE NOT FOUND】は原因は2つしかないようです。
アクセスしようとしたファイルが存在しない(ファイルの設置箇所を誤っている)。
URLアドレスが間違っている。
URLが間違っているということは無いので、考えられる要因としては(ファイルの設置場所が誤っている)というのが濃厚になっています。
そもそも、 https://active04.com/ にアップロードするとは書いてあるけど、直下とは書いてはいないので、更に下の階層のフォルダへアップロードしてみることにします。
一つ一つ、アップロードをしては確認という地道な作業を続けて結果は「public_html」フォルダの下へアップロードすることでサイトの追加と確認を完了することができました。
leonはこう思った。
レンタルサーバーを借りて、ドメイン直下には、「メール」や「スクリプト」、「アクセスログ」等のフォルダが存在しているということがわかりました。
ファイルをサーバーにアップロードする際は、直下にある「public_html」というフォルダにまずアップロードしてみるのが良さそうです。
知っている人から見れば当たり前の事なのかもしれませんが、素人からするとこんな他愛ない事でも無駄に時間を浪費してしまうものですね。
私と同レベルの人の助けになるようでしたら幸いです。

COMMENT ON FACEBOOK