サイト運営200記事達成の記念にサイトのシンボル ロゴを作成!!

みなさん、こんにちは。leonです。ブログを書き始めてから6年目にしてやっと200記事達成しました。今回は達成を祝ってサイトのロゴを制作したいと思います。
今更、サイトのロゴを作るのもどうかと思いますが、長く続けてきたことだしサイトのシンボルとなるようなロゴを作ってみたい。と言っても、いきなりネタバレしていますが、上記の画像が完成したロゴ。
今回はいろいろな制作を代行してくれる『ココナラ(coconala)』でロゴの作成をプロデザイナーさんへ依頼してみたので、その制作過程の一部始終を紹介したいと思います。
ロゴの制作を依頼する前に自分で作ってみた

今回のロゴ作成で、まず最初に考えたのが自分で制作すること。自分で作れば何度でも手直しできるし自分の気持ちをデザインとして100%伝ることができます。お金もかからないし(^^)
しかし、その考えは甘かった。何度でも手直しできるけどオリジナリティ溢れるロゴを作り出す技術がありません。
いくつものボツ作品を生み出し修正して納得できるまで作り込んだのが上記の作品。作り終えた当初は、よく出来たと思っていましたが、冷静に見てみると凡庸な感じ…
オリジナリティ溢れるというより、よくあるデザインで、どうもしっくりこない。
ここで『もしActive4をモチーフにデザイナーさんがロゴ作成したら、一体どんな仕上がりになるのか?』という興味が湧いてきました。
そんな気持ちが強くなりココナラでデザイナーさんを見つけてロゴを制作を依頼しようと思いました。
選んだデザイナーは株式会社 Design Salさん

私がデザイナーさんを探すのに使ったのがココナラ(coconala)のデザイン部門。ココナラでは、たくさんのデザイナーさんが登録されていて個別にマイページを持っています。マイページにはサンプル画像の閲覧やサービスの内容が事細かに記載されているので、じっくりと選ぶことができます。
またマイページには『出品者に問い合わせ』というアイコンが設置されているので契約前に、どのような方向性で依頼をしたいか相談してみるのも良いでしょう。
たくさんいるデザイナーさんの中から私が依頼をお願いしたのは株式会社 Design Salさん。選んだ理由は
- マイページに載せられたサンプル画像にトキメキを感じるものが多かったこと。
- ココナラでプロ認定されたデザイナーさんと同等レベルのロゴを提供しているのにも関わらず、あえて低価格の2万円で出品されていること。(プロ認定だと価格は5万円〜)
- 権利買い取りオプションを購入することでロゴの修正が何度でも可能なこと。(元のデザインを大幅に変更する修正は含まず)
- 3周年記念で半額セール実施中でお値打ち価格で依頼をお願いできること。
マイページのサービス内容を読んでもビジネスライクな感じでなく、お手頃価格で良いモノを提供しようという気持ちが伝わてきたので依頼することに決めました。
では、次の項ではどのようにロゴ制作が進んでいくのか見ていきましょう。
依頼をお願いするとトークルームが開設される

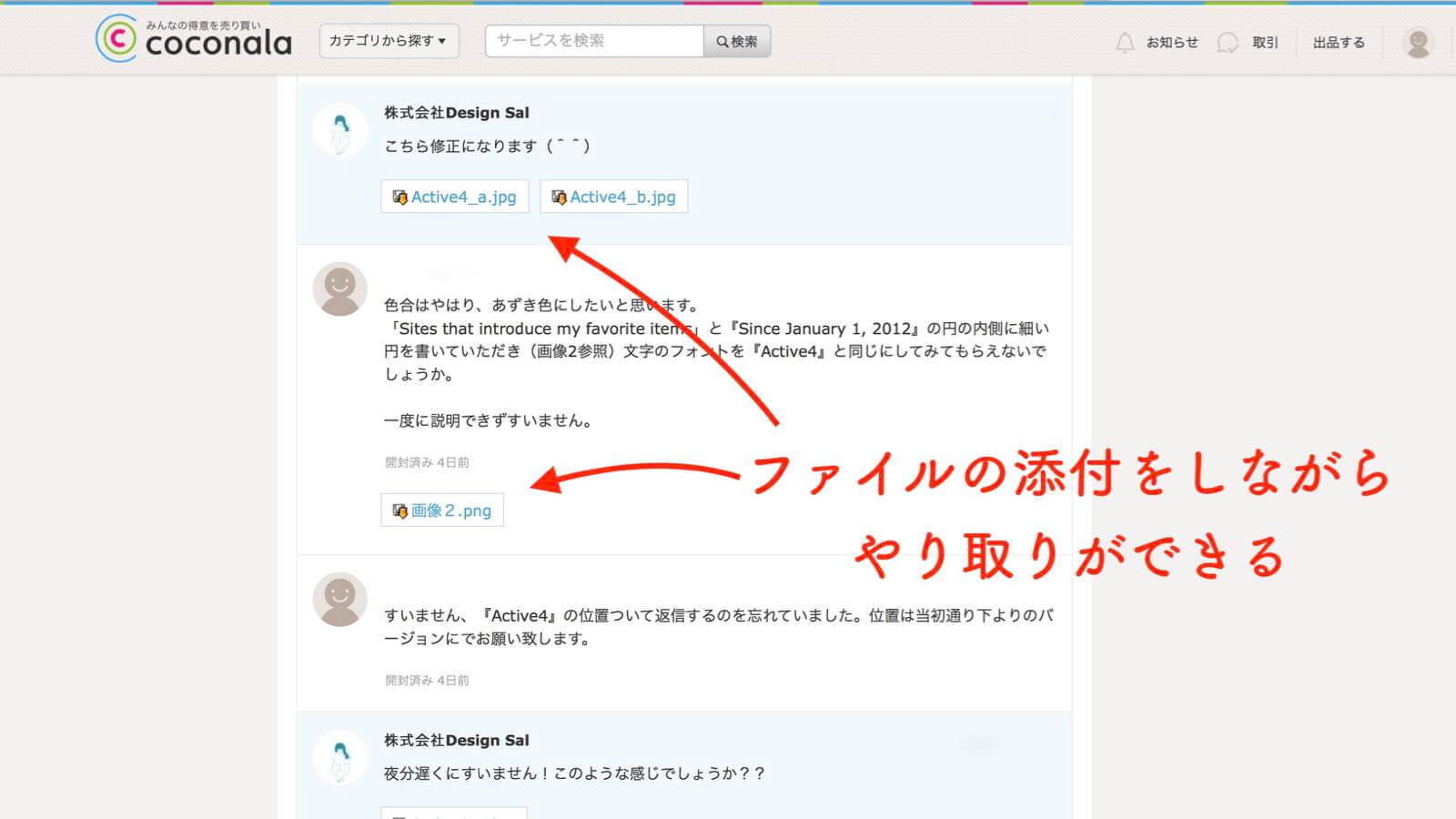
ココナラでの依頼方法は『購入手続きへ』というアイコンをクリックするだけ。あとは決済方法を入力して取り引き開始です。取り引きが始るとトークルームが使えるようになります。トークルームはLINEのようなものでメッセージのやり取りをしながらロゴを制作を進めていくことになります。
またファイルを添付できるので画像を送り合いながら、お互いのイメージをすり合わせられるので便利。
私は最初に下記のような感じでコメントを送ってみました。(一部、抜粋)
【私からのコメント】
はじめまして、leonと申します。
ココナラでの作例を拝見して申し込ませてもらいました。私はActive4(https:active04.com)というwebサイトを開設しています。
サイトのコンセプトは主に私が気に入ったアイテム(Apple製品・珈琲グッズ・革製品・靴・腕時計・カメラ・等)を紹介したり、愛車の修理をしたりと多岐に渡る内容を取り上げています。
自分で何点かデザインしてみたのですが、納得のいくものが出来なかったのでプロの方にお任せしたいと思いました。
もし、お手間でなければ代表的な記事をいくつか読んで頂きサイトのシンボルになるようなロゴを考えていただければと思います。
ちなみにサイトのカラーリングは珈琲をイメージしてデザインしているのでロゴも、それっぽい感じが良いと考えています。
まずはデザイナーさんにサイトの代表的な記事をいくつか読んで頂きロゴのイメージを自由に考えてもらおうと思いました。ちなみに送った記事は下記の6記事。
【Apple製品に関する参考記事】
[blogcard url=”https://active04.com/apple/iphone/iphone-peripherals/post-16304/”]
【ファッションに関する参考記事】
[blogcard url=”https://active04.com/life/fashion/post-6826/”]
【腕時計に関する参考記事】
[blogcard url=”https://active04.com/watch/omega/speedmaster/post-913/”]
【革製品に関する参考記事】
[blogcard url=”https://active04.com/leather/ganzo/post-955/”]
【車に関する参考記事】
[blogcard url=”https://active04.com/car/mr2/post-11227/”]
【コーヒーに関する参考記事】
[blogcard url=”https://active04.com/coffee/uchi-cafe/post-584/”]
作ってもらいたいロゴのイメージのサンプルを添付

先程、デザイナーさんに自由に考えてもらいたいと書きましたが、ある程度の方向性は必要です。仕上がったロゴが全く好みでない可能性もありますし、デザイナーさんも方向性が判らなければ不安を抱えながら作業を進めなくてはならなくなります。
そこでネットで自分好みのロゴをいくつか探しトークルームを利用して添付しました。
ネットで探すと言っても、どうやって探したらよいか判らない方もいると思いますの私のケースを例として簡単に説明させてもらいます。
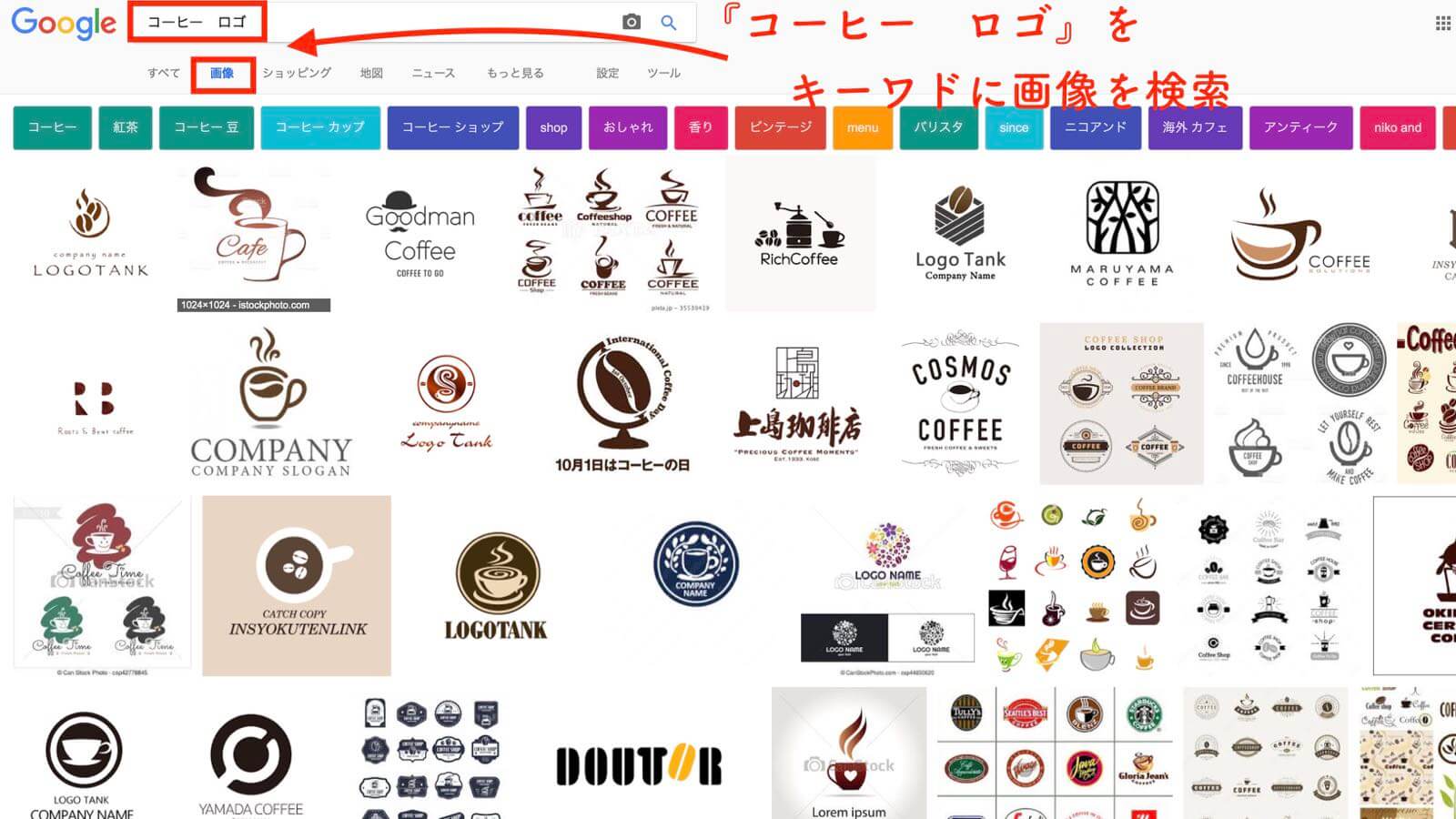
私はコーヒーショップのロゴのような雰囲気にしてもらいたかったのでgoogleの検索画面で『コーヒー ロゴ』と入力し画像検索しました。
キーワードを入力したら検索窓の下ににある『画像』をクリックするとコーヒーのロゴ画像の一覧が表示されるので好みの画像をいくつかピックアップしてスクリーンショットを添付しました。
【ワンポイントアドバイス】
今回の株式会社 Design Salさん場合はサービス要項では修正回数に制限がありません。ですが元のデザインを大幅に変更する修正は含まないという条件があります。
またデザイナーさんによっては修正回数が決まっている場合もありますので、もし自分が入れたいモチーフがあれば、ここで明確にしておくことを強くオススメします。
例えばコーヒーをモチーフにしてもらいたいと一口に言っても選択肢は『カップ』『珈琲豆』『珈琲ミル』等、複数が思い浮かびます。またカップ一つを取っても形は様々だし見る角度やイラストのデフォルメ状態によっても雰囲気は全く変わってしまします。
どういった雰囲気のカップにしたいか下調べをしてデザイナーさんへ画像として伝えておいた方が効率的ですし、トラブル回避にもなります。
初回のロゴデザインが届いた!! そのデキにびっくり!?

今回、私は参考記事の中から『時計』『車』『珈琲』『靴』あたりがロゴのモチーフとして選ばれるだろうと想像していました。
あえて指定しなかったのは自由な発想でデザインしてもらいたかったから。どれをとっても私が大好きなモノたちなので実際のところ、どれが選ばれても良いと考えていました。
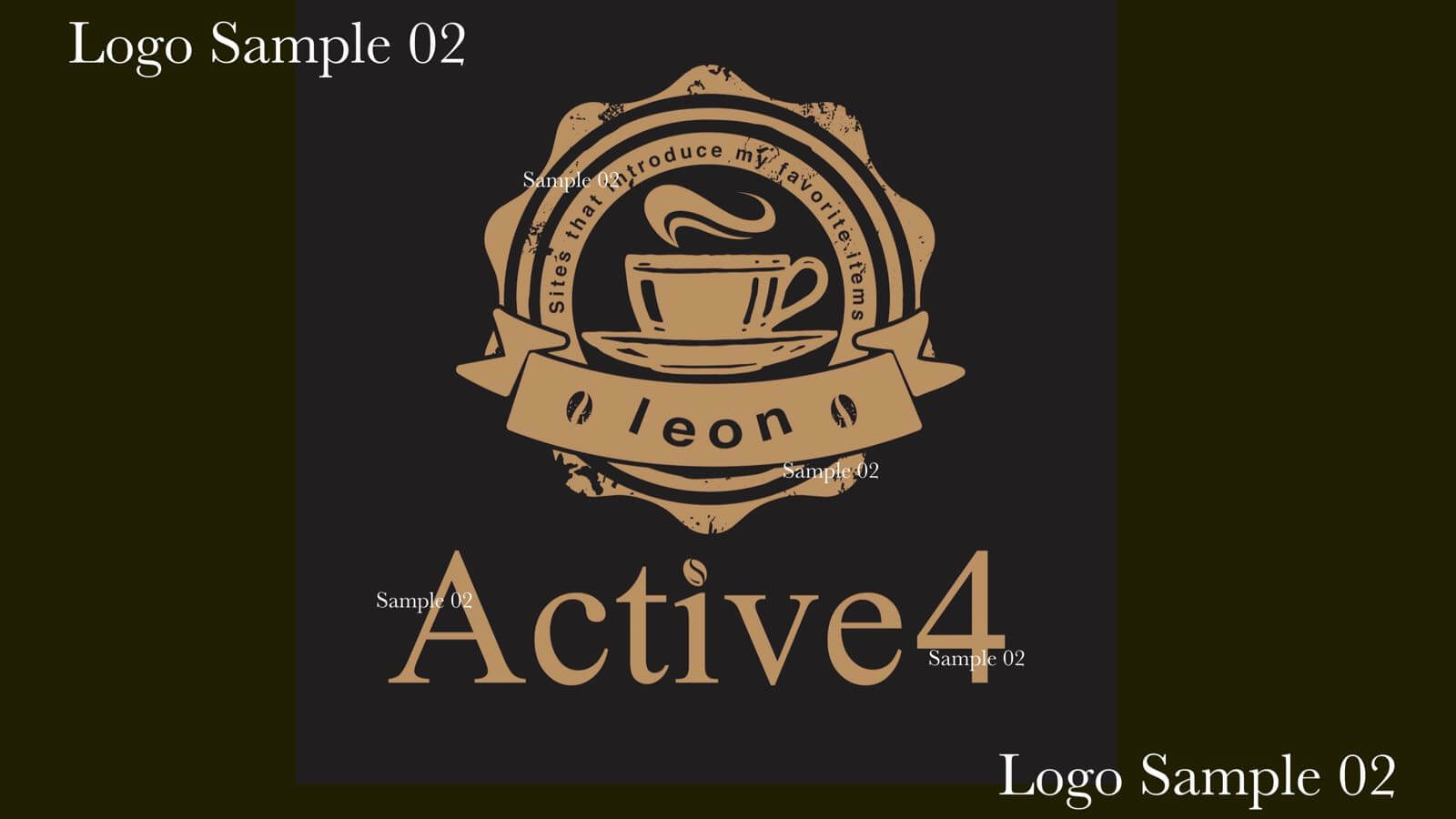
楽しみに待っていて届いた初稿の作品が上記のロゴ。モチーフは珈琲カップでした(^^)珈琲に関しては下記のような記事も書くほど好きなので丁度良いかも。
[blogcard url=”https://active04.com/coffee/__trashed-12/”]
最初に見た時は『あ!もうこれで良いかも』というのが正直な感想。それ程、完成度が高くカッコいい。
しかも配色を2パーターンも作成していただいていました。最初のロゴは黒の背景付きでロゴ自体が鈍い黄金色で渋く彩色されています。

もう一つは背景が透明で焦げ茶であしらわれたバージョン。こちらはコーヒーをイメージするカラーリングをセレクトしてくれています。
内側のフレーム部分には「私のお気に入りアイテムを紹介するサイト」という意味の「Sites that introduce my favorite items」という文言が入っていました。
デザイナーさんは初回からサイトの意図を汲み取って頂けているようです。さすがプロ。
どちらもカッコいいのですが、せっかくプロのデザイナーさんに依頼をしているので、じっくり悩もうと考えました。
※基本的にロゴを頂いてから24時間以内に何かしらのアクションをするのがルールのようです。
少し時間をおいてロゴを客観的に見られるようになってから改めて確認して下記のように返信しました。(※一部、抜粋)
【私からのコメント】
ロゴを確認させていただきました。
イメージ的にはすごく良いと思います。
「Sites that introduce my favorite items」という文言や『active4』の『i』の文字がコーヒー豆になっている所も気に入りました(^^)拝見していて2種類の修正イメージが浮かびました。
【1】
現在、リボンに『leon』の文字が入っていますが、こちらを削除していただき、代わりに『Active4』の文字を入れる。【2】
リボン自体をはずしていただき、コーヒーカップを小さくして上部へ移動させ『Active4』の文字をメインにしたロゴにする。
この場合だと下側にスペースができるので画像1の★が配置されている部分に『Since January 1, 2012』という文字を入れてください。お手数ですが、よろしくお願い致します。
私のイメージではロゴの中に『Active4』という文言が入っているのかと思ったのですが、ロゴの下側に配置されていました。それはそれで良かったのですが、使い勝手を考えるとロゴの中にサイトの名前が入っていた方が良いと思いました。
またリボンがあしらわれていないスッキリとした状態のロゴも確認したい。と言う訳で2つの修正を依頼。ちなみに【2】の提案では文字の配置を把握してもらうために参考画像も添付しました。
さて次のデザインがどのように変更されて戻ってくるのか楽しみです(^^)
【修正 1回目】リボン内にサイト名を入れた修正依頼の結果は?

6時間も経たないうちに1回目の修正依頼を反映させたロゴが届きました。デザイナーさんは仕事が早い(汗)
1つ目は依頼通りリボンの中へ『Active4』の文字を入れたロゴ。文字の差し替えだけの依頼だったので、目新しさは無いけど改めて見ても格好良い。
【修正 2回目】リボン自体を外してサイト名を中央に配置した結果は?

2個目の修正依頼はリボンを外しサイト名をサークル内に入れてもらったロゴ。依頼通りコーヒーカップは上部へ移動され内側のサークルに『Since January 1, 2012』の文字が入りました。
ここまでは依頼通りですが、サイト名下の空白はコーヒー豆が2つ配置されていました。リボンを外す依頼の時に両脇にあるコーヒー豆が無くなるのは寂しいと感じていたので、新たな場所に再配置されていたのは嬉しかった(*´∀`)
2つの修正ロゴと共にコメントでアドバイスをもらえました。内容はこちら↓ (一部抜粋)
【株式会社Design Salさんからのコメント】
概ね気に入っていただけて何よりです(^^)
修正いたしました、バックにアースカラーの黒が入ったものは仕上げに色々なパーツを分解する必要がありますので、とりあえずバックが白のもので修正をお見せ致します。今後、最終決定の際にバックに色がある方が良い場合は処理いたしますので一旦こちらで 校正お願いいたします。
私個人としては背景色は汎用性を考えれば入れない方が良いかなと思います。
また、なぜ背景色なしの方はロゴそのものの色が単色かといいますと、今回お出ししたカラー及び『Active4_01』は濃いめのブラウンを使っているので濃い色のブラウンの部分が背景が黒っぽい場合は色が沈んで見えなくなるので明るめの単色のブラウンにしたという感じです。
どちらも捨てがたいのですが選べるのは一つだけ。2種類のロゴを吟味した結果、扱いやすいそうな修正 2回目のロゴを選択することに。デザイナーさんには下記のように返信しました。(※一部、抜粋)
【私のコメント】
リボン無しの『Sample 05』の方で進めたいと思います。
【3】
こちらの画像で外枠やコーヒーカップ・Active4の文字等を現在の焦げ茶から当サイトで使用しているあずき色(色コード:872a2a)に変更した状態が見てみたいです。【4】
また、現在は『Active4』の文字が少し下よりに配置されていますが、中央に位置した状態も確認したいです。申し訳ありませんがよろしくお願い致します。
2つのうち修正 2回目のロゴを選んだ事を伝え、さらに修正を加えてもらうことにしました。どのような状態になって帰ってくるのか楽しみです(^^)
【修正 3回目】ロゴのカラーリングを変更

修正 3回目はActive4のイメージカラーとしてHPでも使用しているあずき色(色コード:872a2a)へカラーリングの変更を依頼しました。理由は、この修正によりサイトの雰囲気と統一性を持たせることができると考えたから。
結果としては満足度がさらにアップしました。色はあずき色に決定です。
【修正 4回目】『Active4』の文字をロゴの中心へ移動してもらう

リボン無しのロゴへ修正してもらったあとに感じた違和感は『Active4』の文字が少し下よりへ配置されていたこと。それを中央へ移動したら、どういう感じになるのか一度、見てみたかったのですが、『コーヒーカップ』・『Active4』・『コーヒー豆』が縦に等間隔に並んでいるような状態に。
修正 3回目のロゴ(Sample 06)の方がバランスが良いと感じたので、こちらはお蔵入りとしました。
そして修正案を見ていて気になる点を見つけたので、さらに修正をお願いしました。私が送ったコメントは下記。(一部、抜粋及び修正)
【私のコメント】
色合は、あずき色にしたいと思います。『Active4』の文字の配置は当初通り下よりのバージョン(Sample 06)にでお願い致します。
【5】
「Sites that introduce my favorite items」と『Since January 1, 2012』の円の内側に細い円を入れて下さい。(sample08参照)また文字のフォントを中央の『Active4』と同じにしてみてもらえないでしょうか。

サイト名の文字は下よりの配置に決めましたが、中央部分が少し寂しく感じたので、内側に円を描いてもらうように依頼。デザイナーさんが判りやすいように上の画像をPhotosで作成して添付しました。(円を書き込みやすかったサイト名の文字が中央の画像を使用)
また中央のサークル内に配置された文字をサイト名と同じフォントへ変更依頼をしました。
修正5回目となると小心者の私は少し図々しいかなと思い始めますm(__)m
しかし、そうは思いつつも修正ロゴが上がってくるのは楽しみでしょうがない。
【修正 5回目】円の追加と文字フォント変更の結果は?

修正 5回目のロゴがあがってきました。追加した円は私が作成したロゴよりも間隔を大きく取ってバランス良く配置されています。文字フォントも依頼通りサイト名と同じものになりました。
この修正を見た時に頭の中でイメージしていたものと実際のロゴの歯車がガッチリとかみ合ったような感覚をおぼえました。
そんな感覚をおぼえつつも、本当に問題が無いか再度、吟味してみました。するとフォントを変更した文字が細くなり見にくくなってしまった事に気が付きます。
『この文字は白抜きにした方が見やすいのでは?』と思い下記の内容でコメントを送りました。(一部、修正)
【私のコメント】
確認させていただきました。今回の修正で、ほぼ完璧だと思いますが「Sites that introduce my favorite items」と『Since January 1, 2012』の文字が色合い的に見にくく感じます。
【6】
最後にフォントを変更した文字を白にしていただき、現状のロゴ(Smple 09)と比較して決めたいと思います。
何度も申し訳ありませんが、よろしくお願い致します。あとスマホやPCで見た際のサイト名(下の画像参照)の場所にも今回作成していただいているロゴを入れたいので追加料金で白いロゴ(白一色で背景無しのロゴ)も作成していただけないでしょうか?

文字色を白へ変更依頼すると共に白一色のロゴの追加作成をお願いしました。背景無し(透明)なロゴの場合、上の画像のような場所に配置すると同色なので全く見えなくなってしまいます。
そんなケースで困らないように使い勝手の良さそうな白バージョンも欲しいと考えました。
さあいよいよ最終稿です。果たしてどうなるのか?
【修正 6回目】最終選択の時 どのバージョンを選ぶ?

いよいよ最終選択をする時が来ました。デザイナーさんからは比較しやすいようにバージョン違いのロゴを4つ並べたモノを送ってもらえました。
またコメントで貴重なアドバイスも頂けたので下記にコメントを記載しておきます。(一部、抜粋)
【株式会社Design Salさんからのコメント】
修正いたしました、しかしながら白は今回の場合見にくいかなと思います。屋号のフォントのようなセリフ体は線が細くなるので基本的に今回のようなフレームに沿うような小さい使用には向いておらず、また屋号のフォントとの差別化を測るためにも最初にお見せしていたようなサンセリフ体で記入した方が視認性も高くて本来は良いです。
比較として、左上(今現在のもの)右上(色を白に)、左下(色を少し濃く)右下(以前のサンセリ体)で確認してください(><)
しかしながらフレームの文字は小さいものなので、読ますというよりはあしらい程度と考えても良いかなとは思います。白一色のものについてなのですが、色変更程度にはなるのですが別カラーの納品は5000円(権利買取及び、aiデータ含む各データ)となっておりましてそちらで問題なければ「おひねり」という入金方法でご入金いただければと思います!
文字フォントを白くしたバージョン(右上)はデザイナーさんの言う通り見にくい。それに目の錯覚なのかロゴ全体が白っぽく見えてしまい意外に良くありませんでした。
元のバージョン(左上)と文字色を濃くしたバージョン(左下)を比較して最終的には元バージョンを選択しました。元バージョンを選んだ理由は他の部分と文字の色が同色なので統一感があると思ったから。
こちらについては本当に微妙な差なので迷いましたが、元バージョンを見た時の歯車が噛み合ったような感覚を信じることにして下記のようにコメントを返しました。(一部、抜粋 修正)
【私のコメント】
添付ファイルに4種類を一気に載せていただいたので比較がしやすかったです^_^
またアドバイスもありがとうございます。たしかに白だと逆に見にくいので左上の現在のバージョン(Sample 09)に決めさせていただきます。
白一色バージョンに付きましてはおひねりでお支払いさせてもらいます。今回、ふわっとしたイメージで納得のいくロゴができるか心配していましたが、結果的に私が想像していたよりもずっと良いモノが出来て非常に満足です。
本当にありがとうございました。
無事に決定稿が納品!! 素晴らしい仕上がりにデザイナーさんに感謝!!

無事に決定稿の2種類のバージョンが納品されました。今回のロゴ制作は200記事記念に合わせた思いつきの企画でしたが、想像していたよりもずっと格好良く仕上がり、とても満足するモノになりました。
実際に取り引きをして大切だと思ったのはデザイナーさんへ自分が思い描いたイメージを上手に伝えられるかが鍵になるということ。
自分の頭の中にしかないイメージを文字として伝えることは難しいですが、イメージに近い画像や自分で簡単な絵を書いて見てもらうというのは有効だと思います。その為には事前にイメージに近い画像を探しておいたり、依頼内容を、ある程度作成してから取り引きを開始した方が慌てなくて済むはずです。
今回、私は株式会社 Design Salさんの半額セールに釣られて(セールがいつ終わるか判らない)急いで取り引きを開始して、ご迷惑をおかけしてしまいましたが、これからココナラで依頼をしようと考えている方は事前準備は万全にしてから取り引きを開始することをオススメします。
株式会社 Design Salさんには制作中は何度も修正に応じていただきました。修正を重ねていき、時にはバージョンを戻したりしながら完成形に近づけていく工程は実に楽しい体験でした。本当にありがとうございました。
とうワケで200記事達成記念で作成してもらったロゴ制作でしたが、せっかくなので200記事目にあてさせてもらいました。今までブログを書き続けることができたのは無理せず自分の好きなことや気になったモノを記事にしていたからだと考えています。
そういう意味では今回のロゴ作成は持ってこいの内容だったと思います。継続年数6年にして200記事と生産量は遅いかもしれませんが、地道にマイペースで頑張っていきますので今後ともよろしくお願い致します。
2018年7月22(日)
次の記事は作成してもらったロゴに最適な背景色を選びます

[blogcard url=”https://active04.com/blog/post-18534/”]

COMMENT ON FACEBOOK