ココナラで作成してもらったサイトロゴの背景画像は何色が合う?

みなさんこんにちは。leon(@leon_sk4_22)です。前回はココナラを利用してプロのデザイナーである株式会社Design Salさんにサイトロゴを制作していただきました。
【参考記事】
[blogcard url=”https://active04.com/blog/post-18448/”]
作っていただいたロゴは『あずき色』と『白』の2色。今回はこのロゴに背景を付けていこうと思います。ロゴの製作過程の中ではロゴと背景がセットになったバージョンもあったのですが、デザイナーさんの勧めもあり背景が透過しているタイプを選ぶ事にしました。
背景が透過しているということは汎用性が高い反面、自分でバックグランドとなる背景色を決めなければなりません。配色の組み合わせによっては、せっかくのロゴも台無しになってしまう可能性もあります。
さあ、ここからは私のセンスの問われる部分ですが、頑張って最適な背景を選んであげましょう。(ちょっと心配だけど…)
カラーコーディネーターが選ぶ『あずき色』に最適な配色とは?

自分の中で、なんとなくカラーのイメージはあるのですが、どのような組み合わせが良いか専門家の意見も聞いてみました。アドバイスしていただいたのはロゴの生みの親であり、カラーコーディネーターの資格も持つDesign Salさん。
Design Salさんによると、あずき色の場合は同系色よりもイエローに少し赤系と黒を入れたような薄い黄色系が映えるとのこと。逆に緑・青・紫などの寒色系は相性が悪いそうです。
丁寧なことにカラーサンプル画像とカラーコードも送っていただきました。
16進カラーコード:DAC186
CMYK配色:シアン0%・マゼンダ15%・イエロー45%・ブラック20%
RGB:R218%G193%B134%
上の画像がサンプル画像になりますが驚くことに、この配色だとサイトのカラー配色に非常に似ています。
あずき色のバージョンに関しては薄いイエロー系の相性がピッタリのようですが、サイト背景に近いのでロゴと背景が溶け込み過ぎてしまう可能性もあり悩むところ。
とりあえずは何色かピックアップして実際にロゴと背景を組み合わせてみることにしました。
あずき色のロゴに実際に背景を置いて確認してみる

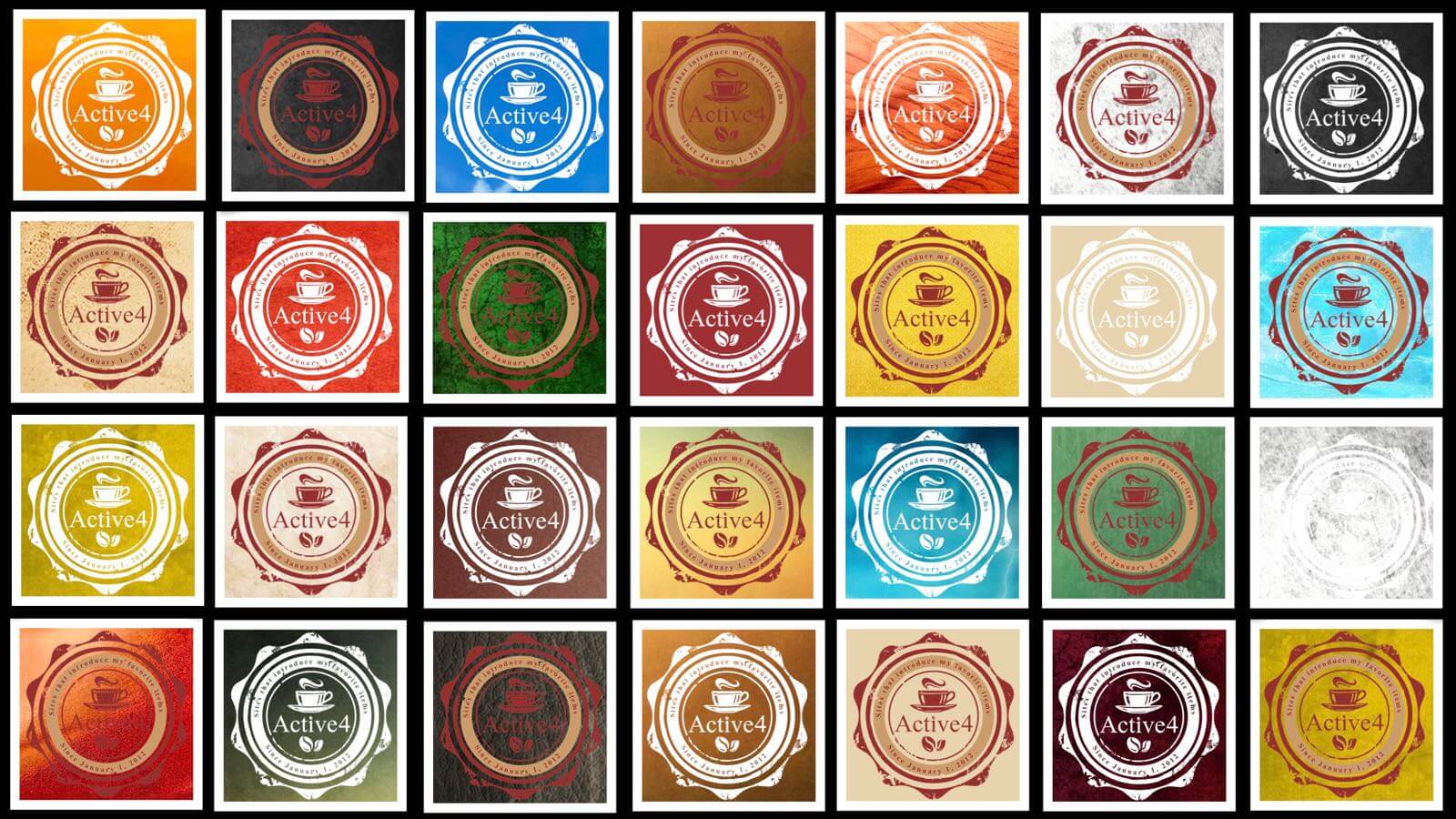
ハイ、というわけでロゴに背景画像を組み合わてみました。試した色は①イエロー・②レッド・③グリーン・④ブルー・⑤グレー・⑥ブラックの系統6種類。
ちなみに、よりサイトロゴっぽく見せるために周りには白い額縁をつけてみました。
結果としてDesign Salさんの言っていたとおり①のイエローがダントツに見栄えが良い。 ②レッドは色合いが近いせいもあり見にくいですね。また寒色系である③グリーン・④ブルーとモノトーンカラーの⑤グレー・⑥ブラックはサイトの背景色を考えると相性が悪いように感じます。
この実験では濃薄(のうはく)の無い単調な色を使ってみましたが、グラデーションをかけたり大理石や革などの雰囲気の背景と合わせたら、どういう感じになるのか?という疑問も湧いてきました。
グラデーションのかかった背景と合わせてみる(あずき色ロゴ)

というわけで更に実験を進めてみました。同配色の系統で良さそうな背景をピックアップしてロゴに合わせてみたのが上の画像。
①イエロー系は黄色味を薄くして暖かい紅茶を彷彿とさせるような背景をセレクト。見ているだけで心を落ち着かせてくれるような雰囲気に仕上がりました。
②レッド系もイエロー系へ寄せて薄いオレンジを背景に置いてみました。 あずき色と系統が似ているものの、この組み合わせも結構良い。
③グリーン系は細かい芝生のような背景を選んでみました。緑は合わないと言われていましたが、なかなかどうして、このパターンも嫌いじゃない。
④ブルー系はうすい水色と合わせてみました。氷を連想させるよう爽やかなブルーとあずき色の組み合わせはロゴは見やすいけどサイト背景(クリーム色)との相性は悪いかな?
⑤グレー系は大理石のような表面加工された背景を選んでみました。悪くはありませんが、こちらもブルー同様でサイト背景(クリーム色)との相性は良いとはいえません。
⑥ブラック系はシボの入った黒革と組み合わせみました。あずき色は暗めの背景と組み合わると、どうしても見にくくなってしまうので組み合わせとしては最も悪そうです。
選んだのは暖かみを感じさせるイエロー系との組み合わせ

最終候補として悩んだのは①イエロー・②レッド・③グリーンの3つ。その中で特に気に入ったのはDesign Salさんの言っていた通り①イエロー系でした。記事では紹介しきれませんでしたが、実際にはイエロー系だけでも10数種類もの背景と合わせてみて一番良良いと感じたのが、この組み合わせ。
暖かみがあり、それでいてレトロな雰囲気を持つ、この組み合わせはDesign Salさんの制作してくれたロゴとサイト(Active4)の背景に最も適していると感じました。
今後は、このロゴをサイトのシンボルとして使っていこうと思います。さあ、あずき色ロゴに最適な配色が出来たので、次は白ロゴの背景にいってみましょう。
白ロゴに合せる色はあずき色と決まっている。 でも他の色も試してみたい

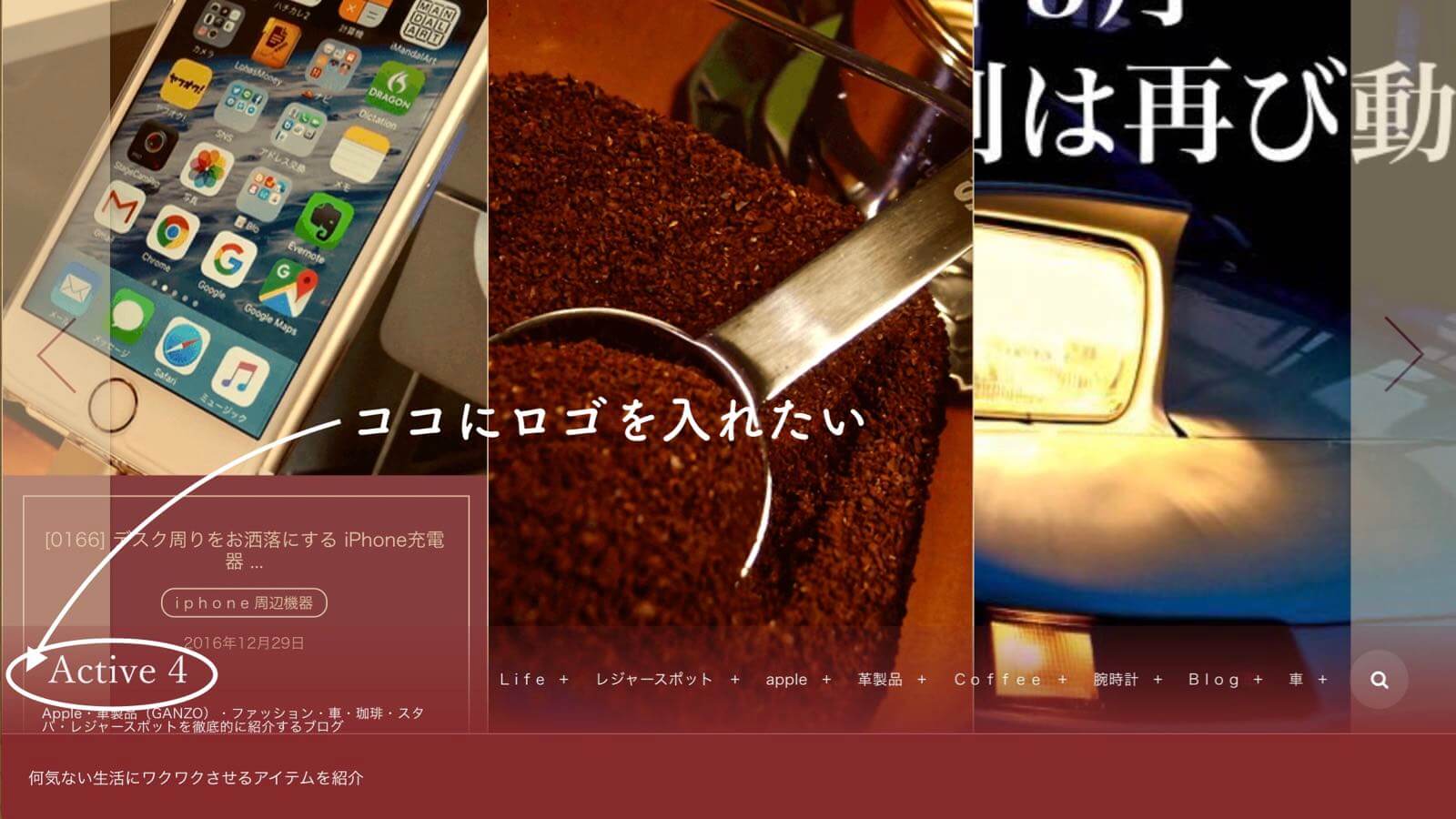
白ロゴに関してはメインとなるあすき色のロゴでは対応できないケースを想定して、後から追加してもらったデザイン。例えば上の画像のサイト名の左側にロゴを入れたい時にはあずき色のロゴでは背景と同色(色コード:872a2a)となり見えなくなってしまいますよね。

そんな時のために用意したロゴだったので合せる背景色はあずき色と決まっていました。上の画像が使用しようとしていた白ロゴとあずき色の組み合わせ。私的には、この組み合わせが既に完成形なのですが、せっかくなので他の色も試してみようと考えました。一体、どんな色が合うのか楽しみです。
カラーコーディネーターがオススメする『白ロゴ』に最適な配色とは?

カラーコーディネーターのDesign Salさんにアドバイスをしていただいた際にあずき色のロゴに関しては詳しく教えてもらいました。ですが白ロゴに関しては『薄い色の背景だとロゴが見えなくなるので濃い背景と組み合わせてみてください』と簡単な説明を受けただけでした。
説明の通り一番、暗い色と組み合わせてみたのが上の画像。『白・黒つけよう』という言葉があるように白と黒の配色が一番コントラストが強く出るのでロゴが映えますね。
素敵と言えば素敵なのですが、私の好みとは少し違うかな。次の項では他の色の背景を置いてみましょう。
白ロゴに実際に背景を置いて確認してみる

まずは濃薄(のうはく)の無い背景と合わせてみました。上の画像を見てもらえば判りますが、どの背景色ともマッチしています。あえて言えば①イエロー系が、少し見にくいかな?と感じますが、もう少し暗めのイエローを使えば問題は無さそう。
この実験を見ると白は暖色・寒色・モノトーンのどの系統にも合うオールマイティーな色だということが判ります。白色でロゴを作った場合はカラーリングの相性を気にすることなく自分の好きな背景色と組み合わせられる融通がきく色だと言えるのではないでしょうか。
グラデーションのかかった背景と合わせてみる(白ロゴ)

濃薄(のうはく)のあるグラデーションのかかった背景を置いてみるとDesign Salさんの言っていた意味が判りました。薄く明るい背景色と合せるとロゴが沈み見にくくなってしまうんです。
あずき色ロゴの実験で使用したグラデーションカラーでは①イエロー・②レッド・④ブルー・⑤グレー系が明るく薄い色の為、濃く暗めの背景色と差し替えてみることに。濃いめの背景色と合せてみると白ロゴが浮き出てハッキリとした印象になりました。
選んだのは心落ち着かせるグリーン系との組み合わせ

個人的には②レッド・③グリーン・④ブルーが好みですが、どの組み合わせをとっても甲乙つけ難い仕上がりです。元々、あずき色に合わせる為に発注した白バージョンのロゴでしたが、もし別の色と組み合わせるなら③グリーン系と合わせたいと思いました。
グリーンは疲れを癒やしたり緊張緩和などの効果があると言われています。そんな効果のあるグリーンとの組み合わせを選んだのは日々、仕事に追われ疲れているからかもしれませんが、とにかく見ているだけで心安らぐ気持ちにさせてくれます。
白ロゴに関してはサブ的な役割として使う予定でしたが、選んでいくうちに何だかそれだけでは勿体無いと感じてきました(^^)どこかで使う機会がないか考えたいと思います。
ロゴと背景色の組み合わせは難しいけどメッチャ楽しい

カラーコーディネーターでもなく、色の相性の知識も無い私が選んだのは『あずき色ロゴ✕イエロー系の背景』と『白ロゴ✕グリーン系の背景』でした。
自分の為に作成してもらた専用ロゴに自分の好きな背景を組み合わせる。知識が無いからこそ、実際にロゴと背景を組み合わせてみたのですが、この作業が意外に楽しい。
楽しすぎて気付きませんでしたが、後になって改めて考えてみると組み合わせた数は80種類以上もありました。我ながら飽きもせず良くやったなと自分を自分で褒めてあげたい(^^)
もしかしたら『他にもっと合う背景色があるだろう』という意見も聞こえてきそうですが、現時点では私的にはこれがベスト。ロゴデータさえあれば、いつでも別の背景と組み換えができるので、また時間がある時でも実験したいと思います。
私のように『サイトロゴを作ってみたいけど、どうしたら良いか判らない』という方は多いかもしれません。でもココナラならプロデザイナーさんへもロゴ作成の依頼ができるので利用してみるのも一つの手かも。
私がオススメするのはココナラのデザイン部門で常に上位にランキングしていてる株式会社Design Salさん。親切・丁寧・高品質。それでいて、お求めやすい料金設定なので、一押しのデザイナーさんです。
興味のある方は是非、ご依頼してみてはいかがでしょうか。
次の記事はココナラでプロデザイナーにロゴの作成を依頼

[blogcard url=”https://active04.com/blog/post-18448/”]

COMMENT ON FACEBOOK